UPDATE: For those who are still seeing the old layout, trying emptying your cache and then reloading the page. That will probably help.
For those wondering how it's done, here's what I did (this applies to Blogger templates only):
- In the upper right-hand corner of your blog, click on Design.
- If you haven't already done it, click on the little "gear" symbol in the upper right-hand corner, and then click on Old Blogger Interface
- (Then click on "Design" again if necessary)
- Click on Template Designer. Give your computer a moment or two until the Live on Blog loads your blog template.
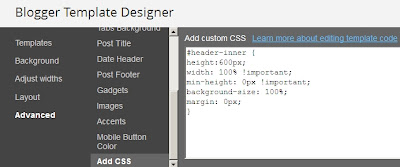
- On the upper left side, click on Advanced. A scroll bar will show up.
- Scroll to the bottom of the scroll bar where it says "ADD CSS." Click on Add CSS.
- THIS IS IMPORTANT: Copy and paste the current HTML coding!!!! You want to be able to go back to the old system if this doesn't work.

- Once your original coding is copy and pasted somewhere safe, copy and paste this:
#header-inner {
height:600px;
width: 100% !important;
min-height: 0px !important;
background-size: 100%;
margin: 0px;
}
...and replace the old coding with this new coding.
- In the upper right-hand corner is an orange button saying Apply to Blog. -- click on this.
Hopefully that will do it for you! I learned I could tweak the height (I chose 600 px for my blog) and it will adjust things around. You can CAREFULLY play around a bit and see what works for your blog.
Once again, my heart-felt thanks to all you nerds out there. What would this world be without your dedicated nerdiness?

Patrice, fyi I've just logged back on in firefox and the photo is displayed the same as it was previously.
ReplyDeleteA. McSp
Hi A.McSp
ReplyDeleteI just logged onto Patrice's blog with my separate computer and the picture is centered, big and finally in the right place. I'm on firefox too. It might be possible that you're still seeing the old layout because it remains in your cache. Just a thought.
Husband of the Boss
Hey HOTB
DeleteThat makes sense.
Thanks.
A.McSp
That's what I was worried about. Not all browsers support all settings. I will have another look at this tomorrow during my lunch break. In the mean time, though, it's a start!
ReplyDeleteMMMM...maybe not.
ReplyDeleteI am not a big fan of the oversized headers in any case.
uh yeah. you might want to try something else. sorry.
ReplyDeleteFYI - logged in with Internet Explorer and the picture's still not fitting
ReplyDeleteSorry
Everything else is great thought :)
~Clare
You are braver than me, haha. Good job! Your photo looks great. :o)
ReplyDeleteOn the iPhone, the header is just green. FYI.
ReplyDeleteWell poop. I wonder why.
Delete- Patrice
A site that I ran across several days ago that I thought was interesting.
ReplyDeletehttp://www.youtube.com/user/Suspicious0bservers
Go to the first box under the home page and it is today's info. They cover natural disasters but most important is they cover the sun and coronal mass ejections very well.
Looking good in Opera.
ReplyDeleteNow let's see if it will let me post....
Testing testing one two three...
A.McSp
I use IE8. It use to look great (I love your pictures, btw); now it's small and to the left. Clean cache.
ReplyDelete